
HeyCSM:一封撤回的情书
HeyCSM
aka.《HeyCSM: 来谈一场恋爱》废稿
你好,客户成功经理。

缘起
为什么做 HeyCSM
一直以来,我都有一个梦想是为客户成功经理们打造一个专属社区,就如同协作产品的对外用户社区一般。
在这里,各位同路人可以交流想法、获取知识、共享情报。
此前,这类交流行为多存在于各种微信、钉钉的吹水群、补水群和友商交流群群聊中,并没有章法可循,往往是我遇到了问题才会找对应的群聊处理。
还有不得不承认的一点是,在我从事客户成功的职场之路上,如果非要说我有可圈可点之处,并非全部是因为个人品行的原因,很大程度上得益于众多大佬无私的知识沉淀与分享。
因为他们,所以我。
虽未有one-on-one的教授,但我的知识体系全然构建于前辈们的知识沉淀基础之上。
前端时间听飞书的 《组织进化论》--《E72|职场关系:理解关系,才能更好地处理关系》,本期嘉宾提到有人在职场中对于关系的渴求是恋爱脑的表现。
我感觉在点我,还特地发了一个朋友圈自嘲。
自我审视,我确实是个恋爱脑,无论他人眼中的我是如何如何的。
我做人做事往往仅凭喜好,若是真心喜欢,即便无人看好,也会毅然去做。所以即使做HeyCSM未能达到预期我也接受。
此外,一篇文章也对我影响颇深–《打工日记(四):麦肯锡教会我的事》
。从这篇文章中,我看到了一位咨询顾问对世界“现实”和“理想”双重标准的困惑与自我拯救。
我也时常处于道心破碎的边缘,既然前文作者能通过文章排解,我也想一试。
还有是去年淑静姐姐看完我写的文章之后的鼓励“哇,你是要做超级个体吗?”。
以及今年的一些面试中,需要我讲述对人生、工作规划时,我回答的要做个体IP,通过知识的分享与传承,将自己的所得传递出去。
如果分享欲是爱的最高境界有道理的话,那我真的好爱这个世界啊。
客观来讲,从目前的数据情况来看,要实现商业化并不是一个简单的事情。不管公众号还是网站我的选择行业细分程度太细了(SaaS–协作领域–客户成功),客户成功经理这一领域的市场现状也并不理想,受众群体相对较少。
但那又怎样,我仍愿用爱发电。
在心灵鸡汤中不是常说:emo时刻,愉悦自己最为重要。
总之以上种种吧,我选择现在着手去做HeyCSM,包括选择HeyCSM这个名字是因为它能传达积极昂扬的情绪,以平等的心态与读者互动,展现热情的态度。
同时,微信公众号作为私域最好的平台,能更好地实现知识的传播。而同步进行的网站建设则能按照自己的审美和样式进行内容定义与呈现。
还有一个私心是我这种无业游民不像在座各位有工作的朋友们可以通过大量的客户实践来保持职业敏锐度,写作可能是一个应对的解法。
HeyCSM 想做什么
我对 HeyCSM 的期待,不仅仅是文章内容和观点的表达,更是一个客户成功经理的咨询站。
在这里,除了关注产品本身,还能提供同行业的职位信息、百科知识等,帮助大家更好地工作。
对于客户成功经理而言,商业收益是衡量工作好坏的重要标准,因为我们承担着续费率和续约率的重任。而收益是最直观反映个人能力的数据。
我坚信协作赛道的客户成功经理们无论出于热爱还是其他原因选择这份工作,都应注重能力的提升。
而三人行,必有我师焉。
另外但凡是商业世界,但凡是业绩岗位,就是文无第一,武无第二。
我们永远能做的,跟自己比是要比上一次更好,跟别人比是要我更好。
呵,这该死的胜负欲。
上手 - HeyCSM Beta
HeyCSM LOGO
HeyCSM的Logo设计是我让Chatgpt4老师做的DEMO,然后我进行了一些修改。

最初的设计是一个心形标志,由两个握手的形象结合而成,分别采用四种颜色的渐变,红色和黄色代表客户成功经理的热情,也是 HeyCSM 中“Hey”的体现;蓝色到浅蓝的渐变则代表“CSM”的专业、理性部分。
双重颜色握手的形象表达了客户成功经理之间的互助以及与客户成功经理与客户的互动。
我觉得还挺像那么回事的,哈哈。
怪不得说设计LOGO别管最终呈现如何,只要能引申并阐释,就是一个好设计,倒是跟我们客户成功经理塑造感受是一致的职业表现了。

而当前的Logo是我名字拼音的缩写,经过拟人化处理而成。
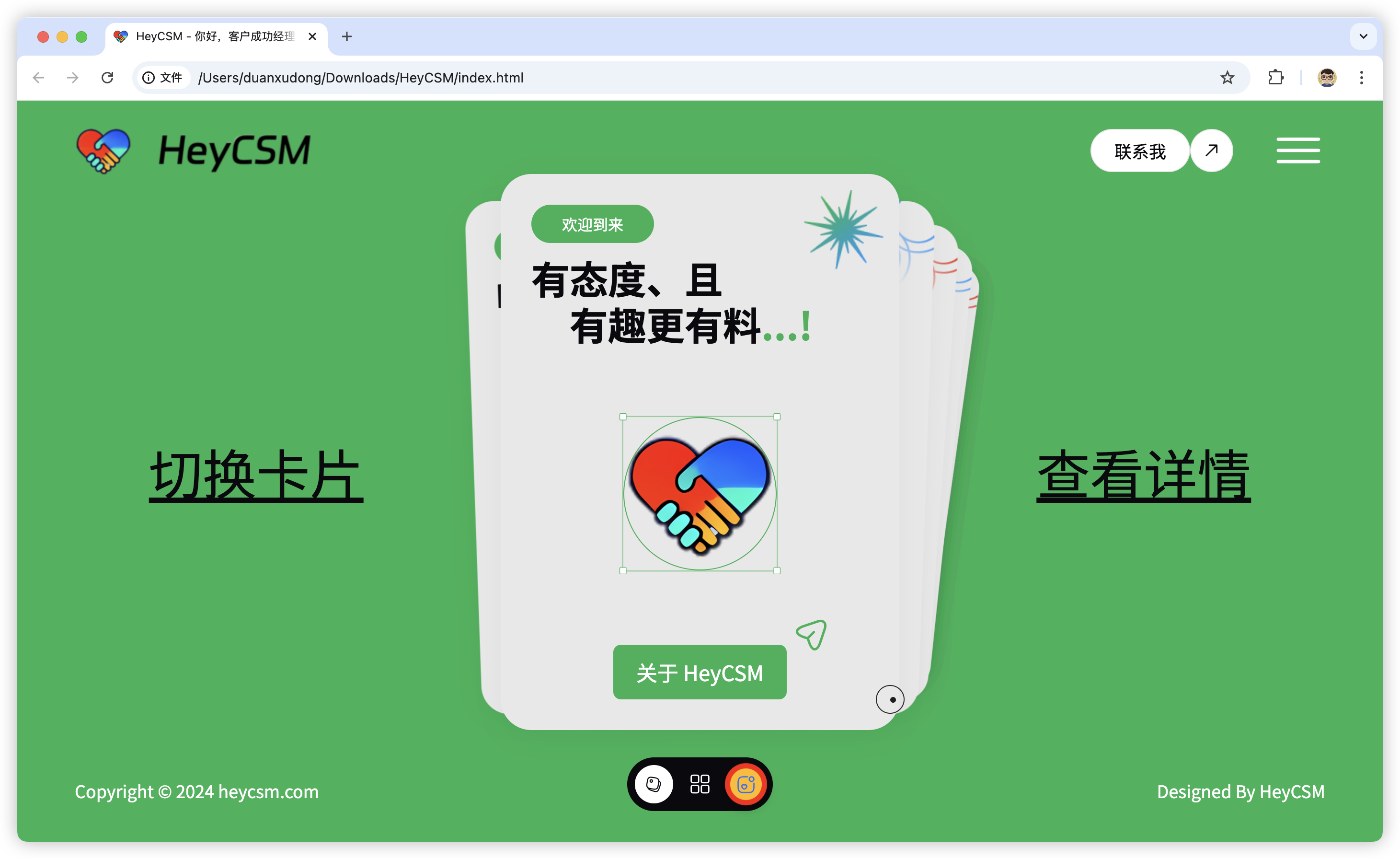
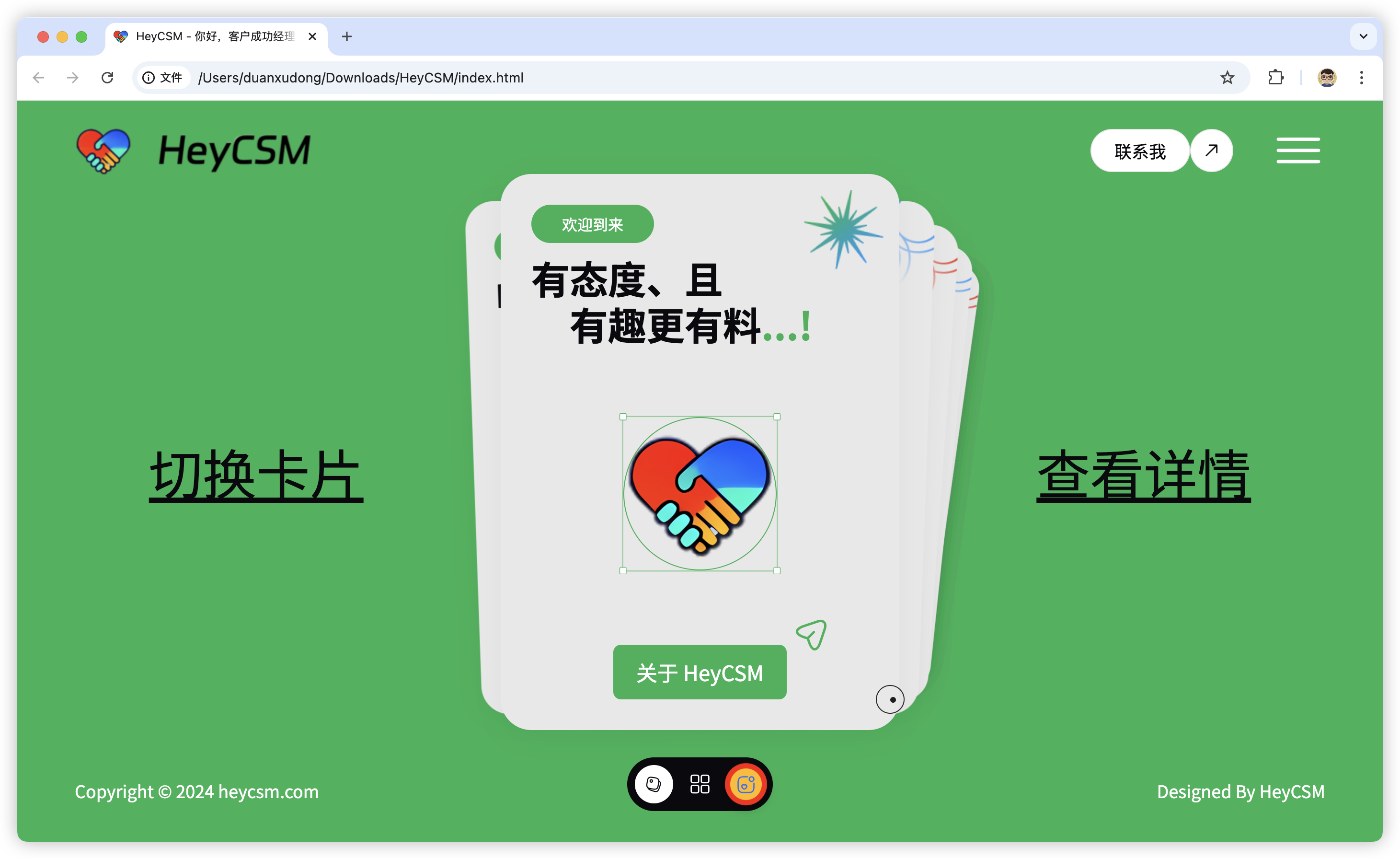
HeyCSM 网站
HeyCSM 网站采用付费购买的模板Olia,其设计原本是一个设计师的创意作品集。
我选择这个模板,是因为它大量运用色彩,页面动效出色。

模板的设计与HeyCSM的状态相契合,且能通过色彩传达愉悦的感受,就像上半年流行的多巴胺色一样,跟我保持愉悦的调性一致。
网站主要采用卡片式内容布局,有点映射了我们的职业特性,哪家协作产品没有个看板啊?每张卡片可点击跳转至相关页面。
下方的导航栏则是视图堆叠和平铺状态的切换,我还在导航里加入了一个动画的更新按钮,可跳转至单独的更新说明页面。

网站模板对鼠标行为进行了巧妙的设计,鼠标样式类似红点(天呐,这是混入了什么奇怪的术语),放在某些文字上会有放大镜和反色效果,给人一种聚焦的感觉。
HeyCSM 导航栏
导航栏的欢迎语改为“你的到来,我们喜不自胜”,这句话源于早期的Teambition用户社区,给人一种平等、雀跃的感觉。

这里导航栏左右布局,当鼠标划过文字时,会有烟花粒子特效,灵感来源于Apple Watch过年时的烟花表盘,可以更好的表达雀跃和欢迎。
HeyCSM 关于HeyCSM卡片
关于HeyCSM卡片部分,我进行了大量魔改。

最上方的文字采用彩色渐变效果的动画,不同颜色来自网站主色。
“HeyCSM”部分做了动态输入的呈现效果,灵感来源于钉钉文档。
此外,我还制作了关于HeyCSM价值观的卡片,按照主风格和自己践行的价值观进行处理。
下方内容进行了更新,真实且风趣,是我心路历程的幽默化表达。同时,我还抠取了常用产品的 Logo,并换成主题色呈现,得亏各大产品官网有svg提供,另外还有部分logo来源于iconfont。
HeyCSM 关于我卡片
此卡片布局与前一个卡片类似,不同之处在于我在颜色 DNA 中加入了两个黑色幽默框体的 div,以表达个人风格。

HeyCSM 文章列表及文章详情页

文章列表仅更新了内容,未进行样式处理。文章详情页接入了utteranc评论系统以实现静态网页拥有动态评论的效果。
搜索功能由前端JS和JSON数据实现,并新增了上一篇文章和下一篇文章的跳转按钮。

由于纯静态构建网站需要手动处理大量链接,工作量有点大,迫不得已弃用了,然后我转用了Hexo模板引擎,它能自动完成页面内的处理。
不过,我仍期待未来资金充裕的时候能进行更专业的设计将这个模板改造成动态的。
还是没有钱啊,要不我就保留最初的这个版本了。
又或者比如采用少数派的网站设计和排版,最近真的很心水他们网站的样式和文章排版。
或者将当前使用的Hexo主题更换为功能更全面、简约的next主题。
这就是自己建站的好处,由着自己折腾。
呵,男人。
HeyCSM 职位列表及职位详情页


这里没有更多设计,只是将模板中的服务替换为职位内容。
HeyCSM 产品列表及产品详情页
反正现在没有工作,我希望在没有工作束缚的情况下,能写一些产品评测,提供不同的视角看待产品。
近期与朋友沟通中,我发现每个人对产品的评价因为立场的问题都有主观色彩,而我希望结合Z时代的语言风格写出客观又主观的内容,呈现不同产品带给我的价值感和感受。


我准备替换了模板中的服务界面,将其变成产品评测页面,呈现产品的好感度、功能复杂性等内容,并给出主观评分,这里天然可以利用的是进度条的那部分的样式。
HeyCSM 牛人列表及牛人详情页


我修改了页面内容,呈现牛人列表。
我想把帮助过我的朋友放在这个页面上,可以互相结识人脉,若未来有客户或公司关注HeyCSM平台,这里可以为大家提供更多工作机会。
此外,客户成功经理中的大佬真的很让人敬佩,能力就不是客户成功经理这一个title可以表述的,就像Teambition的六边形战士栎米姐姐一样,好像除了程序员,啥都做过了而且还做的很好,respect。
HeyCSM 价值页

这个卡片主要对我提出的价值观进行阐释。
HeyCSM 评价页
这个界面的设计灵感来源于飞书的产品评价部分,虽然最终效果不同。


卡片上展示了评价人的头像、抬头以及关键数据,数据能给访客直观的冲击。
嘿嘿,出门在外身份是自己给的。
还有公司 Logo 和主体评价,鼠标悬浮时布局会调整,数据颜色会变红,以突出主体内容。

此外整体布局和阴影效果借鉴了我锤科(Smartisan)的联系人界面,是不是有一种莫名的熟悉感。
HeyCSM 联系页

设计主要在微信输入方式后加入了交互二维码,鼠标悬停时会跳出个人微信二维码。网站留言部分通过 JS 引入了按照配色方案制作的问卷星问卷。
HeyCSM 更新页

这个页面主要呈现网站的更新内容,是我自己魔改的新增页面。
HeyCSM 微信公众号
目前我的微信公众号主要进行了文章内容排版,采用了网站的主题色,并配套了 CSS。
HeyCSM 封存原因
由于没有足够的经济实力将网站变为动态交互的网站,且网站托管在GitHub Pages上,百度收录不佳。
这里其实有求助淘宝,是淘宝上那些专业建站的商家,他们的业务范围更多的是模板建站和仿站,就是他们不会去定制客户的已有模板,因为定制起来难度比较大,而且对于商家而言收益比较低。
等我有钱了,我希望对模板进行定制化处理,并在国内托管平台上进行内容建设,比如定制CMS去做百度收录什么的。
此外,我在前端处理问题上能力有限,一个问题可能需要两三天才能修复(还老麻烦前端朋友们,给大家磕一个),甚至有些问题至今仍无法解决,希望未来能花钱解决吧,能花钱解决的都不是事。
这就是HeyCSM被封存的原因,毕竟谁没有过没说出口的单向恋爱呢?
上手 - HeyCSM Now
Hexo 主题
在听取了一种大佬的建议下,我选择了一个适用于阅读的Hexo主题–typography,重新做了当前版本的网站和微信公众号CSS配套样式,排版不错,但很多插件和功能缺失。

目前自己增加了Toc的呈现和样式,修复了LiveRe的评论支持。

目前只是过渡期的呈现,静态网站生成器的好处是我可以专注于文章内容,像关于页面等都是由.md生成的,这是目前我经济能力和技术能力折中可以落地的方案。
HeyCSM 谷歌 SEO

不花钱的 SEO 能实现一定的收录和相关关键词的排名,虽然需要处理页面元素和进行一些设计,但还是有效果的。
HeyCSM 为什么基于Blog
除了前文提到的个人建站成本低之外,在这个过程中,我在排查网页编辑问题时,常常沉迷于他们的文章。我发现程序员们写的博客打破了我对他们固有的“科技直男”印象,有些人的文章非常有个性。
此外,V2EX的博客自荐也让我眼红,我发现程序员不仅代码写得好,文章真的也很棒。
这个观点太戳我了,让我想起来三体:
把字刻在石头上!
我觉得现在各个App割据,违背了互联网精神,希望通过博客重拾互联网精神。
同时,GitHub的开源精神也促使我进行内容分享。
HeyCSM 寄语
愉悦此间
“愉悦此间” 是我希望带给大家的感受。
我的游戏 ID 叫“游戏此间”,我认为人生就像一张体验卡,我们只能短暂拥有某种快乐。
我希望 HeyCSM 能成为客户成功经理的经停站,让大家在这里感受纯粹的快乐。
我甚至还脑抽地买了一个 nower.space的垃圾域名。
我与我周旋久,宁作我
这句话出自《世说新语》,与我上半年的心路历程有关。我发现之前的自己难以维持长期关系,挺拧巴。但现在我感觉好多了,维持短期关系不也挺好吗?重点还是愉悦,享受当下,也代表了我现在的心态。
HeyCSM Future
说了这么多吧,HeyCSM将继续努力,为客户成功经理们提供更多有价值的内容和交流平台。
感动不了他人我还感动不了自己吗?
哈哈。
开玩笑的,还是期待更多的朋友给我一些反馈。HeyCSM,来谈一场“恋爱”。
来吧,朋友!
cheers!
敬那些因爱驱动不眠的日与夜。
- 标题: HeyCSM:一封撤回的情书
- 作者: Anjou Duan
- 创建于 : 2024-08-31 19:04:45
- 更新于 : 2024-09-27 22:00:51
- 链接: https://heycsm.com/2024/08/31/HeyCSM:一封撤回的情书/
- 版权声明: 本文章采用 CC BY-SA 4.0 进行许可。